
不久前,Sketch宣布他们筹集了2000万美元的A轮融资。所以我迫不及待地想看看Sketch 54会在Sketch和Sketch Cloud中给我们带来哪些好用的新功能!
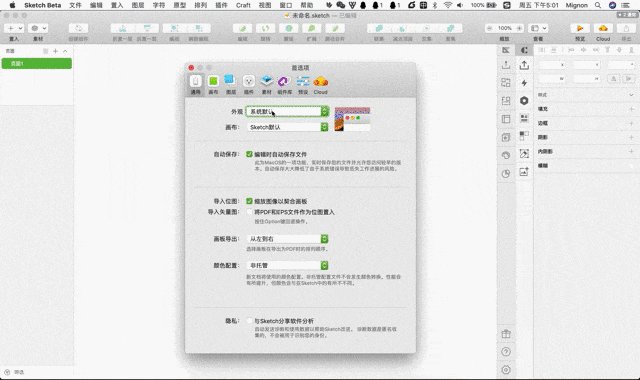
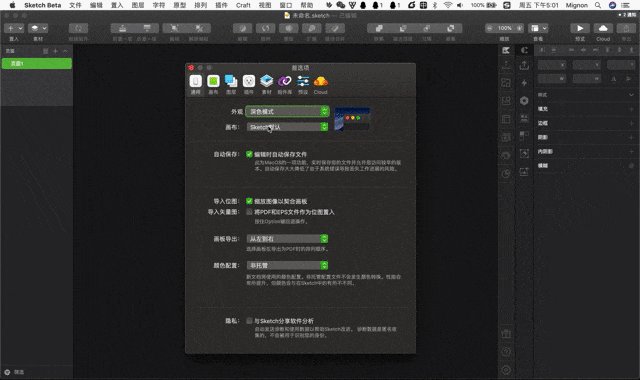
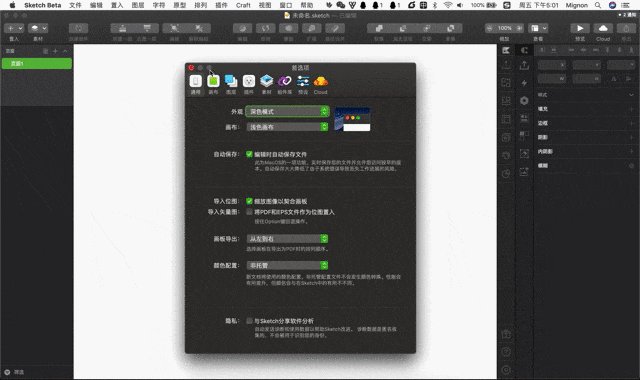
macOS Mojave上的用户现在可以直接在Sketch的首选项中轻松切换浅色模式和深色模式了,而不是在苹果的系统偏好中设置。同时还可以通过首选项单独切换画布的颜色。

PS:个人觉得在浅色模式下使用深色画布看起来不太好。
Sketch现在支持简体中文了,这意味着你将不用为找不到汉化包而发愁啦~
但对于像我这样已经习惯了英文界面的设计师来说,这可能是个噩耗,因为你必须要通过修改系统语言才能恢复到英文界面。
修改路径:系统偏好设置 > 语言和地区 >选择简体中文>重新启动Mac
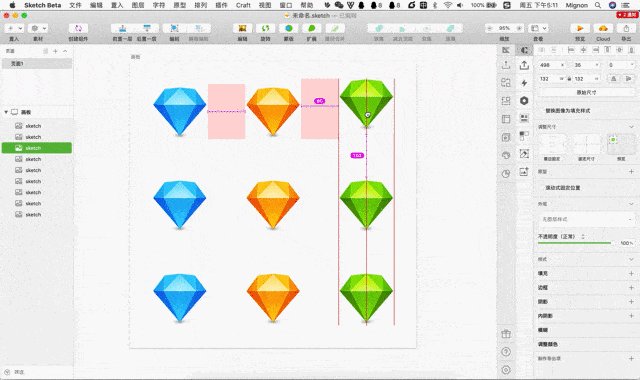
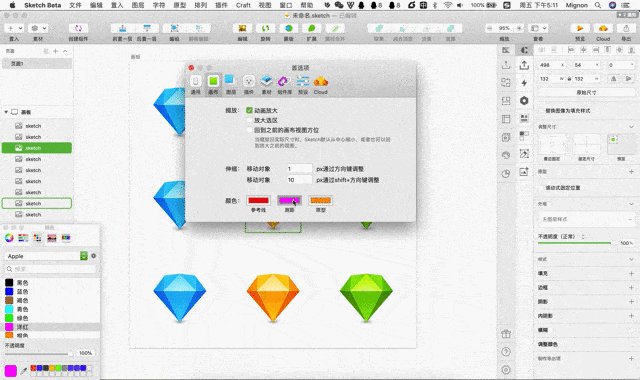
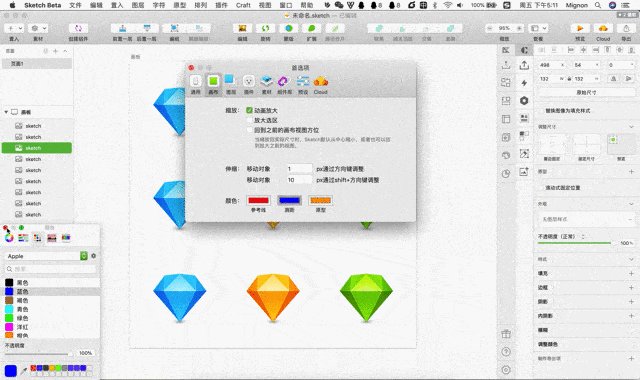
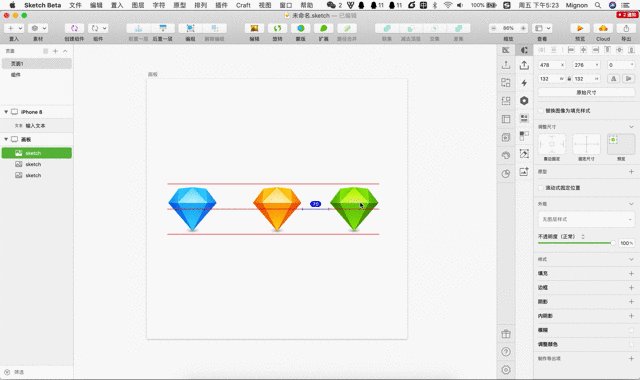
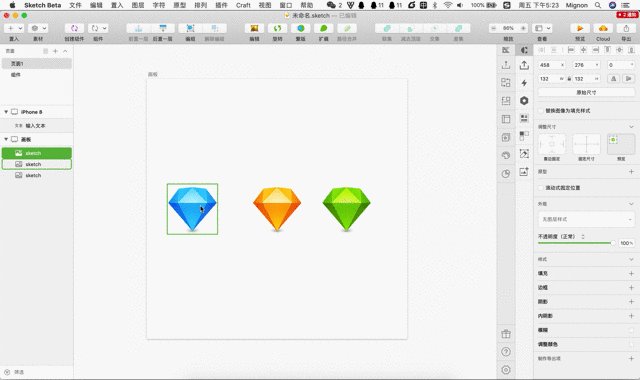
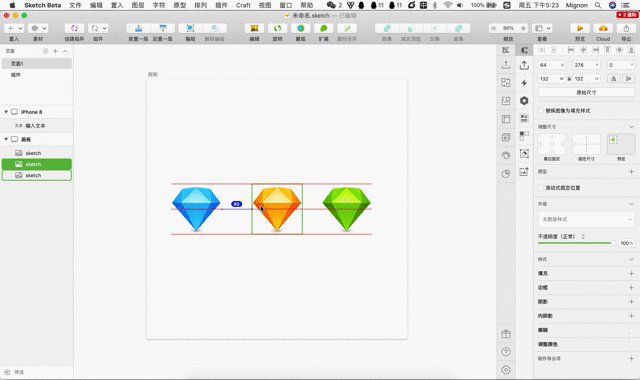
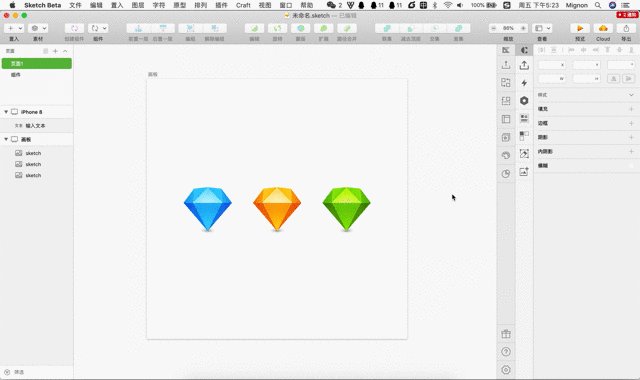
现在的智能辅助线更具可读性,在数值底部添加上了色块,并会看到一个浅红色框来指示相等的间距。另外你可以根据自己的喜好更改颜色。

当我们用键盘方向键移动图层时,此功能会向我们显示智能参考线,让操作更加快捷。

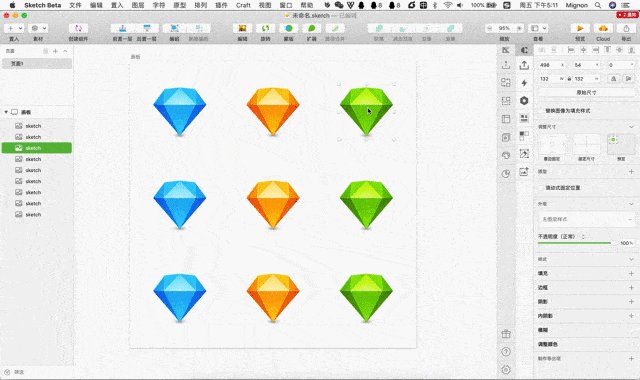
现在,当你插入符号时,将会看到智能参考线,而且带有磁力。这使我再工作过程中更容易进行对齐操作。
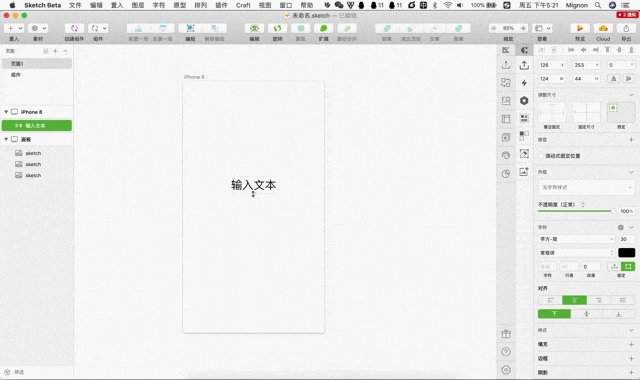
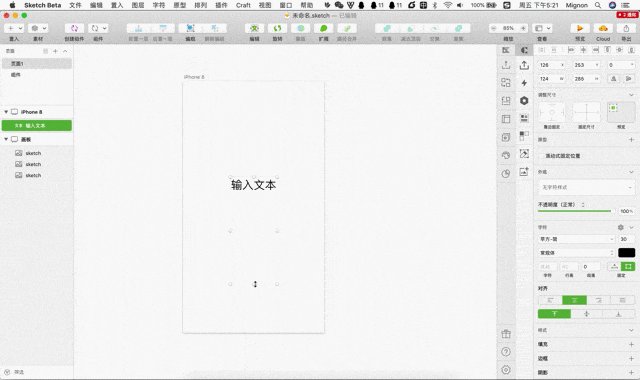
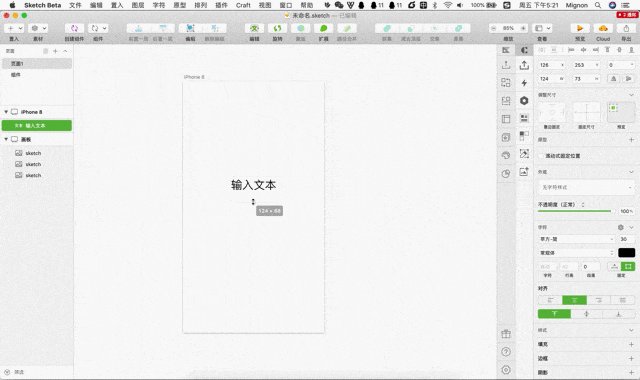
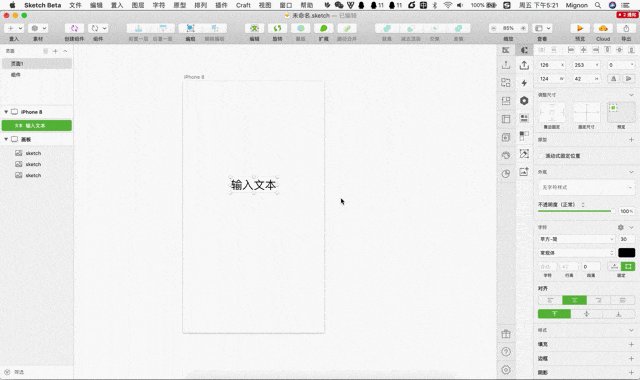
调整文本图层高度时,它会自动捕捉其高度以适合其文本。以前我们需要将文本图层设置为“自动”,然后“固定”以重置文本图层高度,非常不方便。

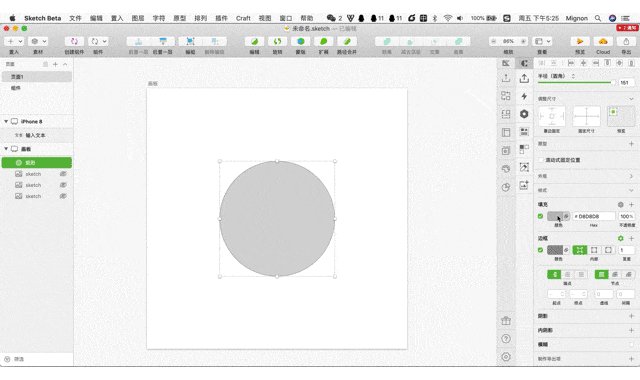
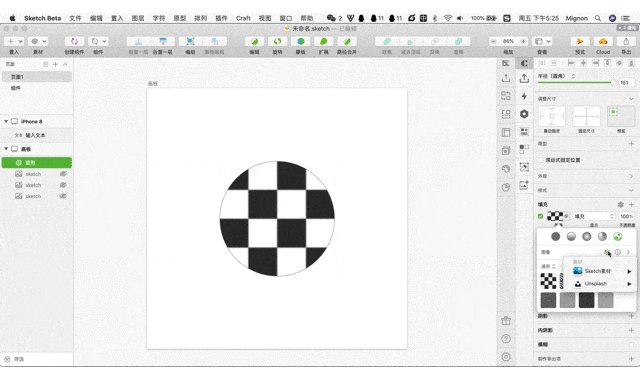
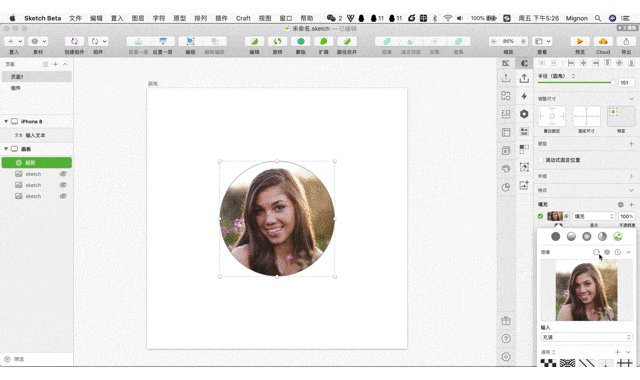
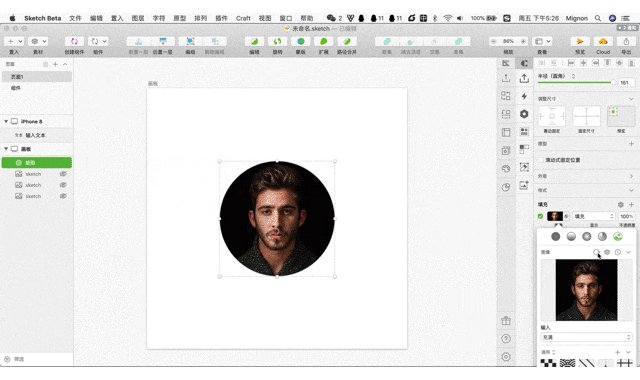
当你处于“填充弹出窗口”时,将看到“ 数据”图标,选择所需的任何数据图像,然后应用图像。更酷的是,在您应用图像后,数据图标旁边会有一个新的“ 刷新 ”图标,单击它可以随机播放数据图像,直到找到所需内容。

按住option单击检查器面板中的填充颜色,你将打开Mac系统颜色面板。我不确定为什么我们需要这个,你会在什么时候使用系统颜色面板进行工作呢?
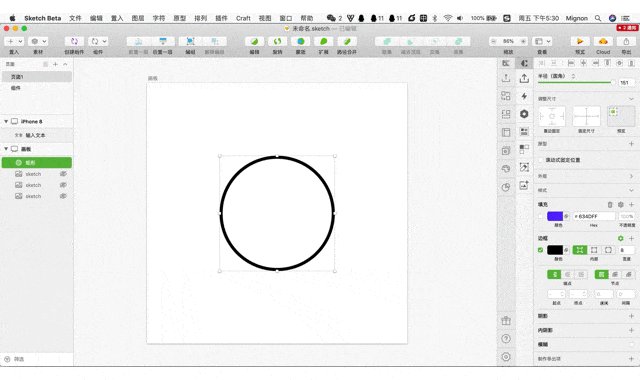
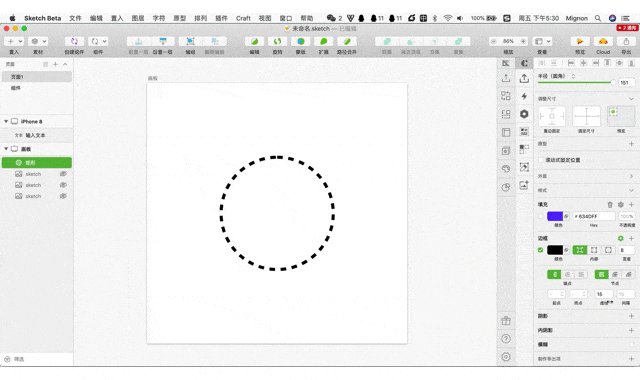
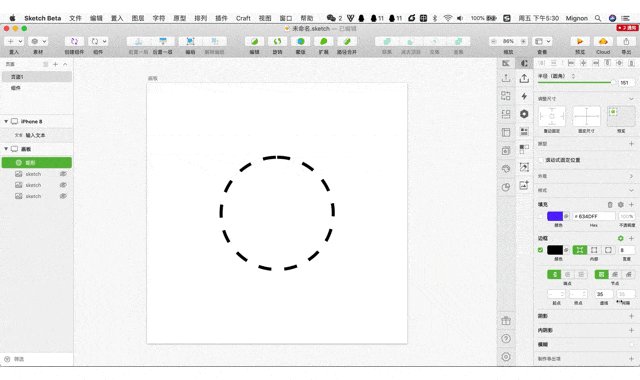
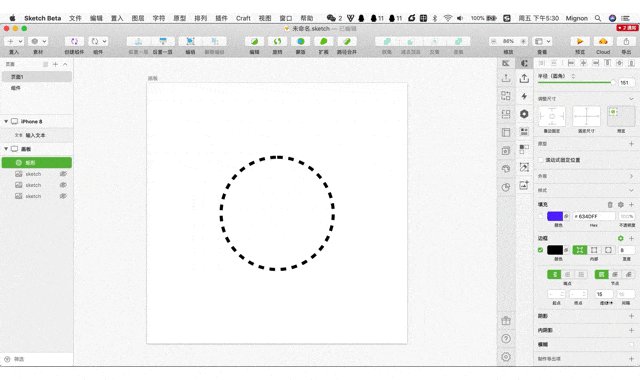
现在可以单击并左右滑动调整“检查器”中的“Dash”和“Gap”边框属性值,这个功能之前的版本中调整线条宽度和不透明度等其他数值时就有了,不会是之前漏做了吧。

为Galaxy S10和更新的iPad型号添加了新的Artboard预设尺寸。
这就是我发现的所有Sketch 54 Beta中更新的功能。可能有漏掉的地方,欢迎大家补充。希望Sketch能有更突破性的功能来提高我们的工作效率。
PS:不要将Beta用于你的日常工作哦~