
本文我将介绍在 Pixelmator Pro 中快速编辑图片时常需要用的功能:
如何快速开始编辑;
如何创建指定分辨率模版;
如何移除图片中不想要的物体;
如何添加文字并保存文字样式;
如何对图片调色;
如何制作创意图片;
如何快速选择图片中某一部分;
如何针对网页输出。
「文字处理软件(例如 Word)普遍要求使用者有一定的使用经验与技巧。Pages 则不然,它不是简单的功能堆砌,而是用心思考后的化繁为简,它简单到主界面只有一条工具栏,却为你的创作给予无限可能。上面这句话也许听着有点像广告词,但它确实是我使用 Pages 的主要原因,我认为 Pages 是一个设计之初就用心思考过的软件,每一个图标,功能的位置逻辑清晰,而不是一上来就把一堆功能砸给你让你无所适从。」
上面这段话是我在之前文章中提到选择 Pages 的原因。之所以重新引用,是因为这个原因同样适用于 Pixelmator Pro。很多人将 Pixelmator Pro 与 Photoshop, Affinity Photo 这些超重量级的图片编辑软件进行类比,我认为这是不合适的,这几个软件侧重点不同。Pixelmator Pro 更专注于解决一些常见图片处理需求,如网页导出与压缩,色彩管理,特效滤镜,删除图片中不需要的部分等需要快速搞定的任务,而不是多图层复杂创作。我在使用 Pixelmator 系列软件时,所欣赏的正是它们能最快帮我处理简单需求,解决问题的能力。
考虑到 Pixelmator Pro 发布的时间比较短,目前了解的人不是很多,且软件在国内的状态比较偏向小众,我就先来简单一下它。Pixelmator Pro 是一款为 Mac 优化到极致的图片处理及编辑软件。官方用了三个词来定义这款软件,功能强大,设计精致,易于使用。
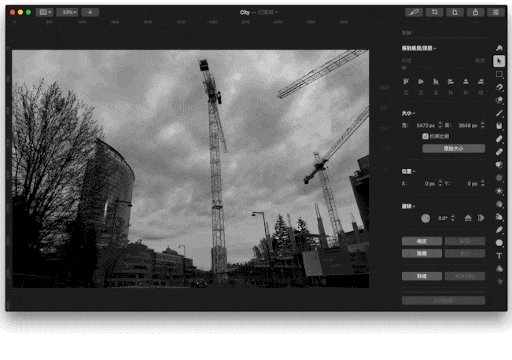
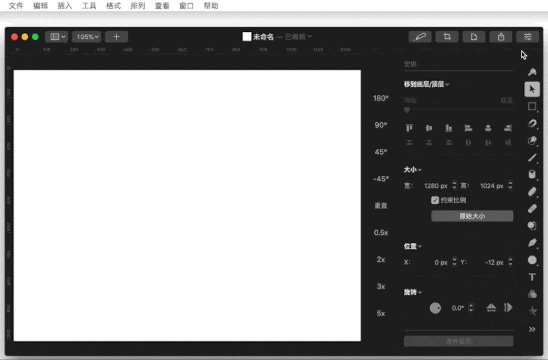
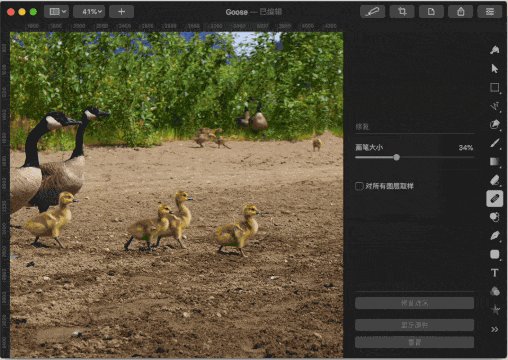
当你打开软件的时候,不同于其它编辑器的各种工具栏分布于软件四周,Pixelmator Pro 的主要编辑功能大多集中在软件右侧边栏中。下图是编辑图片常见状态,仔细观察你会发现,软件的操作思路很清晰,你的图片永远占据了编辑器的核心位置,任何想要进行的操作从右侧选择相应功能应用到图片上即可。
对于很多网页配图等,你可能只想要快速对图片的某一部分作出修改得到配图,这时候快速编辑能力就至关重要了。在 Mac 上,其主要的操作逻辑是拖拽,Pixelmator Pro 支持任何图片的直接拖拽到软件图标打开,以便快速开始工作。

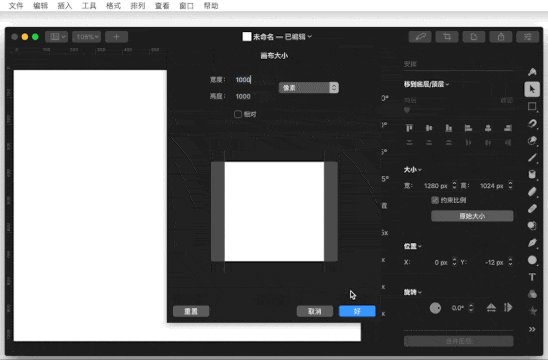
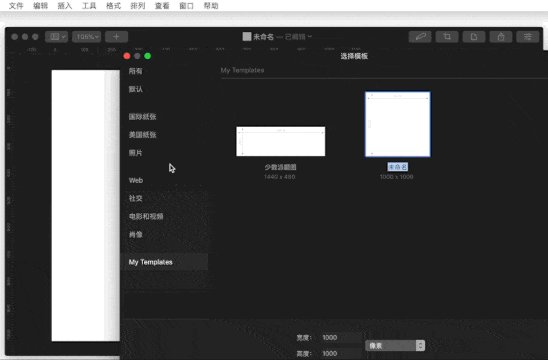
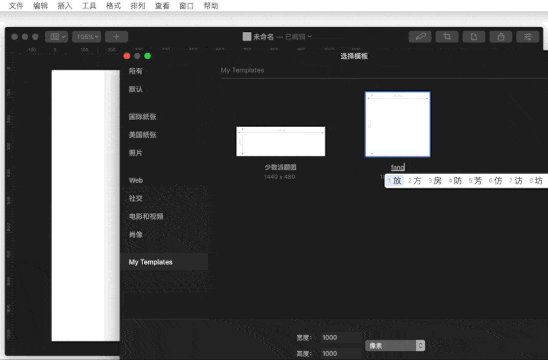
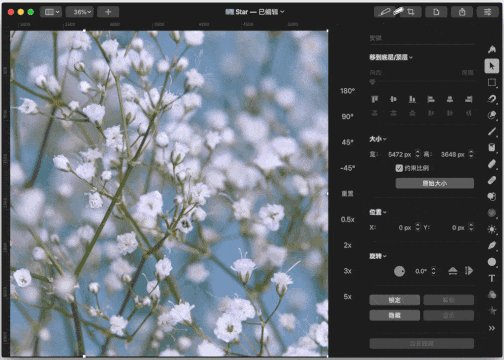
在处理图片时,经常需要使用为指定的分辨率配图。比如少数派的题图,推荐分辨率是 1440 × 480 px。 这时候你可能会希望创建一个模版,以便反复使用。
具体步骤为:新建任何一张空白文件,输入你想要的分辨率,选择保存为模版即可。

在处理任何照片中,我们有个很常见的需求,就是移除图片中不想要的部分。这一步操作在 Pixelmator Pro 中非常直观,无论你想移除的是个小瑕疵,还是彻底删除某个巨大物体,你需要做的只是刷掉不想要的部分,至于的其具体怎么删除和补充场景内容,你可以放心的全权交给软件机器学习算法。
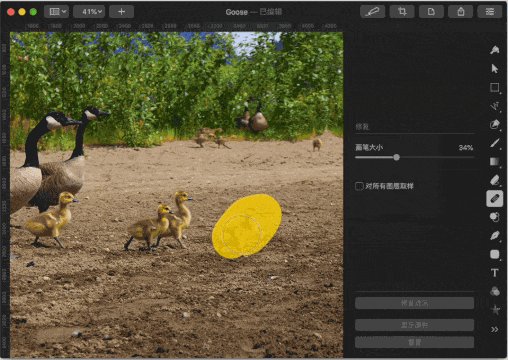
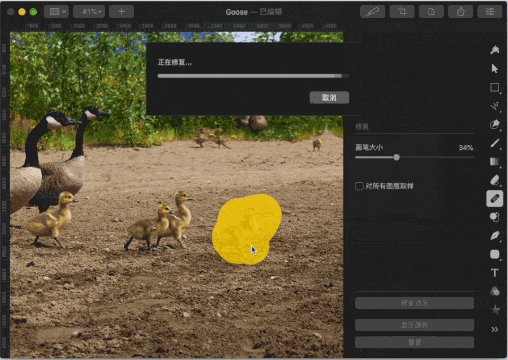
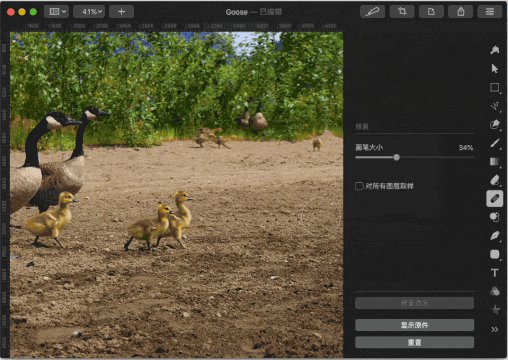
如下图的例子,我想要删除第一只领头的小鹅。具体步骤为:选中右侧的修复工具,稍微拉大画笔大小,将小鹅刷掉即可。

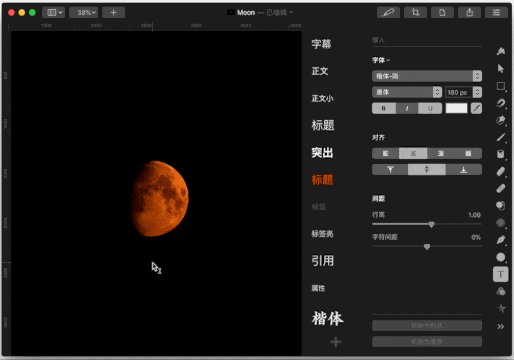
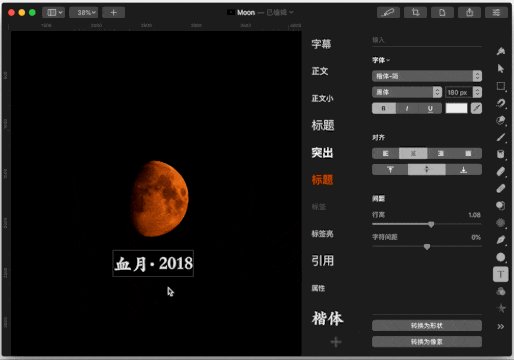
有时候遇到喜欢的照片,想要拿来做个海报,或者想给你的图片添加一些注解性的文字等等,没问题。对于添加文字来说,能保存文字样式也很重要,它不但允许你下次快速添加文字,也可以保存好精心调整好的设置,以便在不同图片上保持文字格式的统一。
比如这张例图,我想给它加上一句简单的说明文字。具体步骤为:点击右侧文本工具,选择一个你喜欢的文字样式,在屏幕上你想要添加文字的位置点击即可。当你想要保存文字样式时,只需点击字体样式最下面的加号,这样你的文字类型颜色等属性就都会保存在软件中。

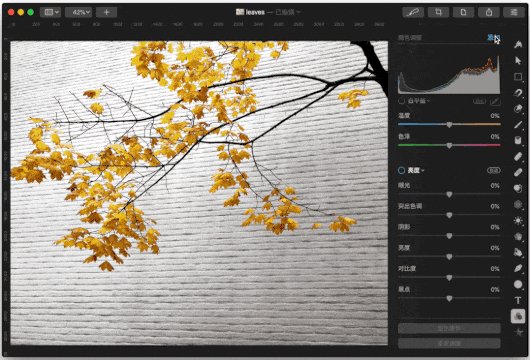
很多时候,一张照片首先要调整的就是它的整体观感,这时候你可以对颜色做出调整。Pixelmator Pro 的颜色调整类似于手机中的滤镜,让你可以随意选择既定的预设以达到快速调整颜色的目的。在下图中,你看一看到有很多颜色的预设,如「生动,黑白,鲜艳」等,你可以直接选择一个来快速应用。
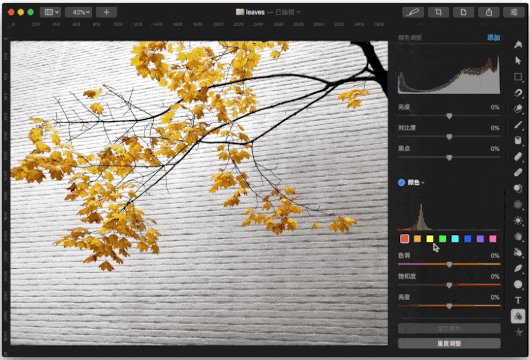
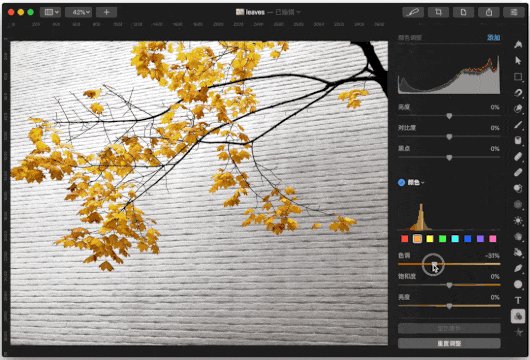
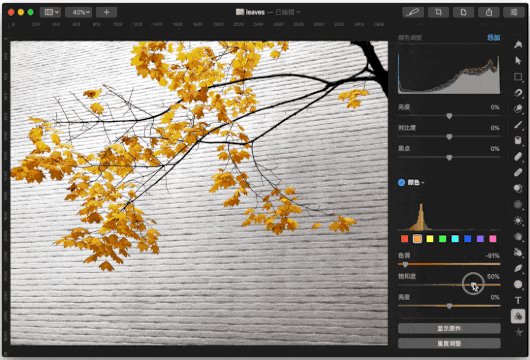
若简单的滤镜选择调整并不能让你满意,你可以对「白平衡,颜色曲线」等等进一步调整。具体步骤为:点击颜色调整右侧的添加,选择你想要更改的数据即可。这里我以这幅叶子的图片为例,我想要适量降低图片中黄色叶子的颜色做出更改,使得其更偏向秋天的橘色。可以选择「添加 - 颜色」,选中需要更改的叶子的黄色,调整色调和饱和度即可。

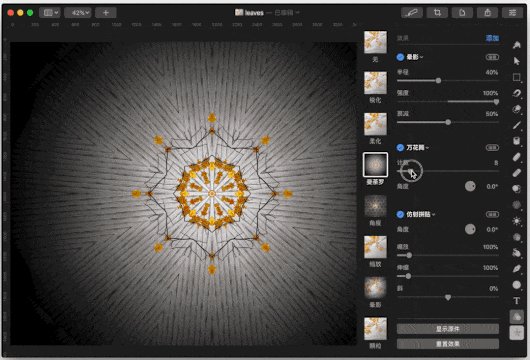
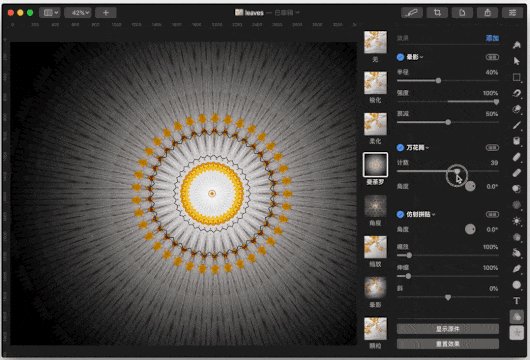
觉得图片太无聊了,想要给它加一些改变?没问题,你可以使用 Pixelmator Pro 自带的效果工具来为你的图片增色,不但有诸如「边角晕影,模糊化」等常见预设,你还可以从一份超长的列表中选择你想要的特效。
下图中,我想要为这张普通的图片增加一些对称,因此选用了「曼陀罗」预设。具体步骤为:点击右侧效果工具,选择你想要的效果即可,你可以对这个效果的数值在右侧进行进一步设置。

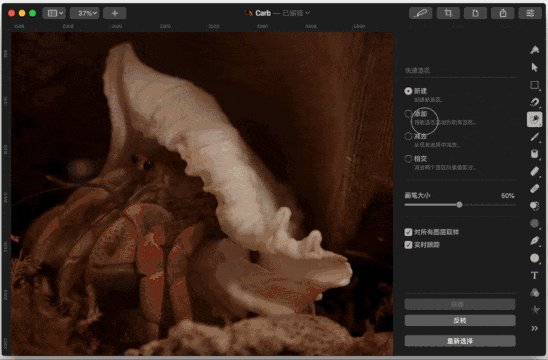
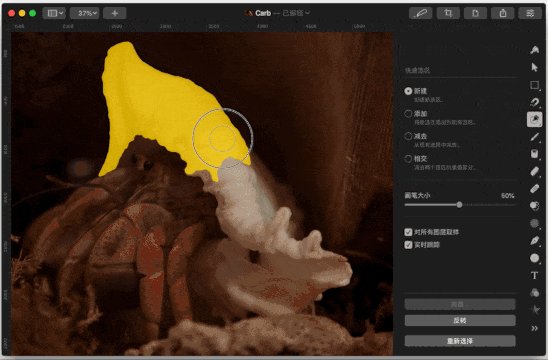
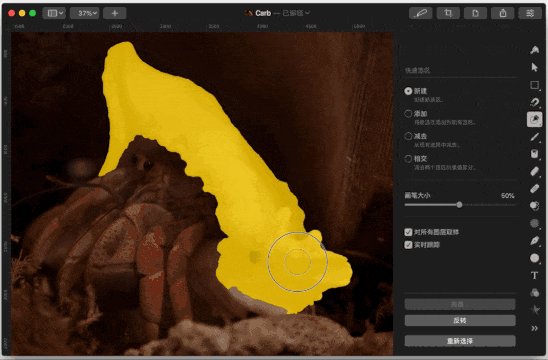
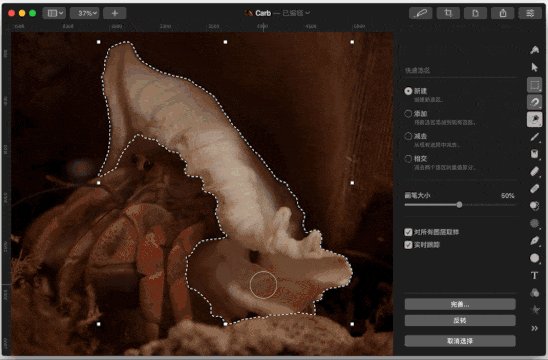
很多时候,我们需要选取图片中的某一部分进行进一步编辑或调整,这时候你你需要一个选择工具。Pixelmator Pro 让选择选区这件事情变得特别简单,你不需要自己去细细的扣边界,只要告诉它你想要拿一部分,它就会用算法自动帮你搞定。
下图的例子中我希望单独调整寄居蟹壳的颜色,这时候我需要选中它的整个壳,然后回到去上文提到的图片调色中调整壳的颜色即可。具体步骤为:选中右侧的快速选区工具,拖拽出你想要选择的范围。若你所得到的选区有部分不满,点击添加或剪去,对其轻微调整即可。

经常在网站上传图片的人可能会注意到,大多数网站对于图片上传的大小有诸多限制。这是因为网站的一个重要意义就在于即时且快速的沟通传递信息,若你的图片过大,会在载入端造成图片加载非常慢的情况,这样浏览网页的人的体验会大打折扣。
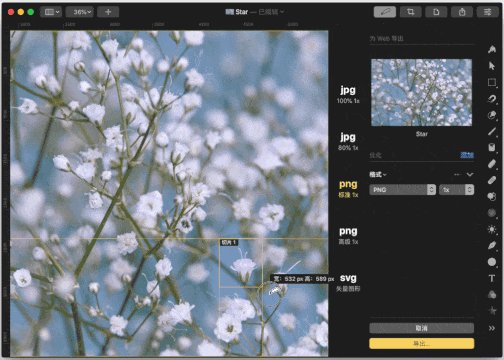
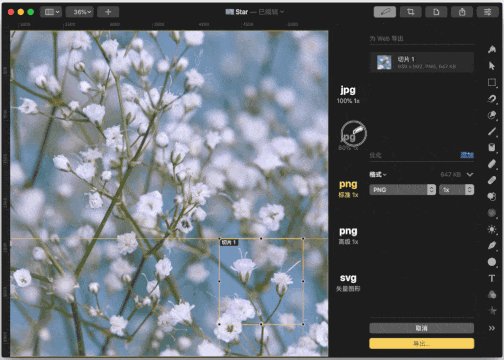
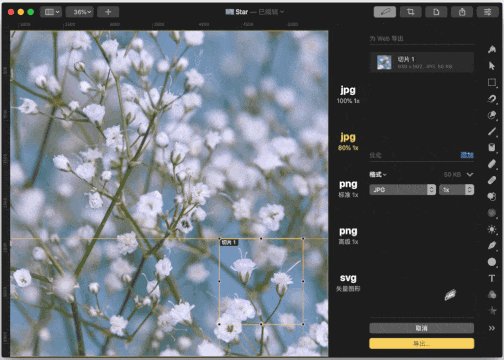
此在实际使用中,你可能会常常遇到想要导出图片的部分区域,或者压缩图片到指定尺寸的需求。在 Pixelmator Pro,这些操作只需几秒就可以完成。如下图所示,具体步骤为:点击右上角小刻刀图标,在屏幕中选中想要导出的区域,在右侧边栏选择你想要的输出格式,观察预计大小是否满意,点击导出即可。

你也可以用触控栏快速操作:
现在的技术发展飞快,几乎每一年都有层出不穷的新技术,早在 Pixelmator Pro 发布前的几个月,我就一直在跟进这个软件的状态,看到在最后的成品中,这款软件充分应用了 Mac 在图形,云服务,计算,智能化上所提供的支持,这保障了软件非常理想的性能。
在当下这个时代谈软件性能,说的往往不再只是你的机器配置有多好,更值得看重的是这个软件有没有对这个平台所使用的技术以及设计风格进行充分优化。个人来讲,在软件选择方面,我会倾向于选择在对应使用场景下得到充分优化,最匹配这项工作的软件,而 Pixelmator Pro,恰恰是在这种设定下应运而生的。